SSL - Secure Sockets Layer | A protocol for transmitting private documents via the Internet| Developed by Netscape | By convention, urls that require an SSL connection start with https: instead of http: |
Secure HTTP (S-HTTP) | SSL creates a secure connection between a client and a server, over which any amount of data can be sent securely.
Life is a dream for the wise, a game for the fool, a comedy for the rich, a tragedy for the poor. Sholom Aleichem
Wednesday, August 20, 2014
Sunday, July 27, 2014
Getting Started with Redis !!!
So what is Redis?

- Redis is an in memory database , key value data store.
- This belongs to non-relational db category like mongodb.
- Redis is open source.
- Redis is a data structure server since keys can contain strings, hashes ,lists , sets and sorted sets.

Cool Awesome Easy WEB - Tour jquery framewoks
While I was engaging in my project(MLP) at Pearson , our project architect ask me to do a task.The task was to create an user guide tutorial using JavaScript for our MLP new gateway home page, so it will give the student a clear understanding about the web site and how to use it.So it was all about a web tour.So I searched and found some of the popular web tour jquery frameworks :).
From all of them , Joy ride is an interesting framework as well as Hopscotch also.So I want to share those frameworks with all of you.. Think this will help somebody!!! Cheers!!!


Some of the popular web tour frameworks written in JavaScript
http://www.sitepoint.com/web-tour-instructional-plugins/
http://www.jquerybyexample.net/2013/04/7-jquery-website-tour-plugins.html
From all of them , Joy ride is an interesting framework as well as Hopscotch also.So I want to share those frameworks with all of you.. Think this will help somebody!!! Cheers!!!

Some of the popular web tour frameworks written in JavaScript
http://www.sitepoint.com/web-tour-instructional-plugins/
http://www.jquerybyexample.net/2013/04/7-jquery-website-tour-plugins.html
Monday, July 14, 2014
Node js Hello World using Express Framework
What is Node js Express Framework?
Express is a minimal and flexible node.js web application framework, providing a robust set of features for building single and multi-page, and hybrid web applications.
1.)Include express dependency in package.json

2.) npm install
3.) Your Project Hierarchy will looks like as follows.
4.)Inside app folder I have located the index.html file along with the resources like css,js files.

5.)app.js

6.)Run the application

7.)Well That's all!!!

$ npm init //To initialize the package.json
$ touch app.js // Create app.js
"use strict"; //Defines that JavaScript code should be executed in "strict mode".The "use strict" directive is new in JavaScript 1.8.5 (ECMAScript version 5).
var express = require('express');
var http = require('http');
var app = express();
app.set('port', process.env.PORT || 8081);
app.use(express.static(__dirname + '/app/'));
var server = app.listen(8081,function(){
console.log("MLP EP Config console is listening to 8081");
});
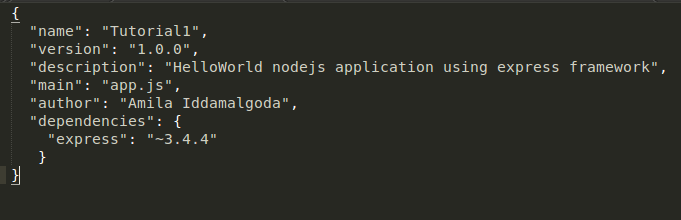
package.json
{
"name": "MLPEPconfigConsole",
"version": "1.0.0",
"description": "EP Configuration and Migration API Console for Pearson MLP Newgateway",
"main": "app.js",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Amila Iddamalgoda (amila.iddamalgoda@pearson.com)",
"license": "ISC",
"dependencies":{
"express":"~4.13.1"
}
}
Express is a minimal and flexible node.js web application framework, providing a robust set of features for building single and multi-page, and hybrid web applications.
1.)Include express dependency in package.json
2.) npm install
3.) Your Project Hierarchy will looks like as follows.
4.)Inside app folder I have located the index.html file along with the resources like css,js files.
5.)app.js
6.)Run the application
7.)Well That's all!!!
$ npm init //To initialize the package.json
$ touch app.js // Create app.js
"use strict"; //Defines that JavaScript code should be executed in "strict mode".The "use strict" directive is new in JavaScript 1.8.5 (ECMAScript version 5).
var express = require('express');
var http = require('http');
var app = express();
app.set('port', process.env.PORT || 8081);
app.use(express.static(__dirname + '/app/'));
var server = app.listen(8081,function(){
console.log("MLP EP Config console is listening to 8081");
});
package.json
{
"name": "MLPEPconfigConsole",
"version": "1.0.0",
"description": "EP Configuration and Migration API Console for Pearson MLP Newgateway",
"main": "app.js",
"private": true,
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Amila Iddamalgoda (amila.iddamalgoda@pearson.com)",
"license": "ISC",
"dependencies":{
"express":"~4.13.1"
}
}
Tuesday, June 10, 2014
Cannot import node js project to eclipse!! This is how to do it ...
You cannot directly import a nodejs project in to eclipse workspace.What you should do first is to setup nodeclipse.You can install it using,

$ npm install -g nodeclipse
Then go to where the project is located and using $ nodeclipse -g convert
the project in to nodeclipse capable environment.
$ cd sampleNodeProject
$ nodeclipse -g
After that using file--> import --> General --> Existing Projects into workspace ,
you can import the node js project. Cheers!!!
How to setup the Cisco Anyconnect VPN client on ubuntu?
Install following through ubuntu terminal sudo apt-get install network-manager-pptp
sudo apt-get install network-manager-vpnc
sudo apt-get install network-manager-openvpn sudo apt-get install network-manager-openconnect-gnome select VPN connections --> configure vpn --> addand select VPN compatible Cisco AnyConnect.cheers!! Saturday, June 7, 2014
Develop mobile applications using Phonegap
Phonegap is is a mobile development framework which uses JavaScript, HTML 5 , and CSS3 to build applications for mobile devices.The software underlying PhoneGap is Apache Cordova which is an open source software.
Let's get started!
1.) Make sure you have setup Nodejs then setup phone gap using following command.
npm install -g phonegap
npm install -g phonegap
2.) You can setup platforms as you like,
cordova platform add android
cordova platform add ios
cordova platform add amazon-fireos
3.) Go to directory where you want to create the phonegap application and create project using,
cordova platform add android
cordova platform add ios
cordova platform add amazon-fireos
3.) Go to directory where you want to create the phonegap application and create project using,
phonegap create helloWorld
4.) Go to helloWorld cd helloWorld
5.) Build application in your platform
cordova build android
6.) Setup your emulator (using AVD ) or plug your mobile device.
cordova emulate android
cordova run android
5.) Build application in your platform
cordova build android
6.) Setup your emulator (using AVD ) or plug your mobile device.
cordova emulate android
cordova run android
7.) You can edit index.html or add more html pages. js files ,resources in www folder inside the created project.use javascript to develop program , the api is provided by phone gap . http://docs.phonegap.com/en/edge/cordova_events_events.md.html#Events
sudo gedit .profile
sudo gedit /etc/profile
. /etc/profile
sudo gedit /etc/profile
. /etc/profile
sudo gedit .bashrc
# Android Path
PATH=$PATH:$HOME/Documents/Android/sdk:$HOME/Documents/Android/sdk/tools
export PATH
# For SDK version r_08 and higher, also add this for adb:
PATH=$PATH:$HOME/Documents/Android/sdk/platform-tools
export PATH
android avd
PATH=$PATH:$HOME/Documents/Android/sdk:$HOME/Documents/Android/sdk/tools
export PATH
# For SDK version r_08 and higher, also add this for adb:
PATH=$PATH:$HOME/Documents/Android/sdk/platform-tools
export PATH
android avd
android sdk
android list sdk
android list sdk
What’s The Best Framework for Building Mobile Apps?
I found a nice article which supports this question with detailed information. Please have a look on the following amazing article.
Sunday, June 1, 2014
Cassandra 2.0 Up and running on Ubuntu 14.04
Introduction
Cassandra
handles large amount of data (Big Data) across many commodity
servers providing high availability with no single point of failure.
Key features of Apache Cassandra
1.) Decentralized so every node in the same cluster has the same role, therefore no single point of failure.
2.) Supports replication and multi data center replication.
2.) Supports replication and multi data center replication.
3.) Scalability.
4.) Cassandra is highly available and distributed.
5.) High Performance.
6.) Tunable consistency
7.) NoSQL and Open source
Setup Apache Cassandra 2.0 on Ubuntu 14.04
1.First check which version of Java is installed by running the following command in a terminal in ubuntu 14.04 .(Oracle JRE is recommended.)
java -version
2.Add the DataStax Community repository to the aptitude repository source list file (/etc/apt/sources.list).
deb http://debian.datastax.com/community stable main
3.Install curl in ubuntu 14.04 using,
sudo apt-get curl
4.Add the DataStax repository key
curl -L http://debian.datastax.com/debian/repo_key | sudo apt-key add -
5.Update ubutntu 14.04
sudo apt-get update
6.Install datastax community package
sudo apt-get install dsc20
Simple Cassandra Tutorial (Cassandra Query Language)
create
keyspace ScoreCard with replication = {'class':'SimpleStrategy',
'replication_factor':1};
select * from system.schema_keyspaces;
create table teamscorecard (teamname varchar ,teamid int , releasetimeuuid timeuuid,releaseid int ,actualid double ,actualgrowth double , PRIMARY KEY (teamname,teamid));
insert into teamscorecard (teamname, teamid , releasetimeuuid , releaseid , actualid , actualgrowth ) VALUES ('HE Portal', 100,now(),20,3.0,4.0);
select * from teamscorecard;
Subscribe to:
Comments (Atom)

